Capital One Auto Enroll
ReactAxiosJestAWSDocker
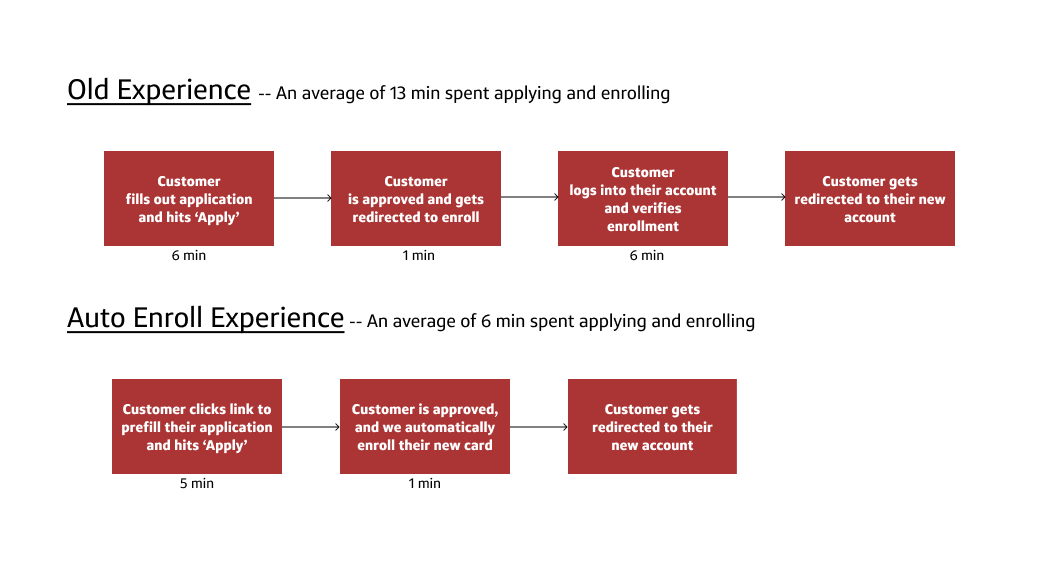
Spearheaded the development of a feature to automatically enroll existing Capital One customers who are signing up for a new card. After launch, we noticed a large uptick in customers who completed their enrollment, cutting the average customer's application to completion time from 13 minutes to 6 minutes.
Objectives
- Had to log in again after already being logged into their account beforehand.
- Had to provide redundant information (first name, last name, date of birth, address, etc) that already exists within their account.
The Approach
I met with my product partners to outline a design strategy based on our objectives. When existing customers are logged into their account, and want to apply for another card, they run into some pain points that make their experience cumbersome. Designing a solution to these pain points would help customers enroll in a more streamlined way, satisfying customers while increasing our enrollment rates.We settled on a few features to rid customers of these pain points:
- Prefill: A feature that appears on an existing customer's credit card application page. When clicked, it prefills some of the customer's information to avoid replication. This solution also reduces application time while increasing submission rates.
- Auto Enroll: When an existing customer prefills their application, they qualify to be auto enrolled. On approval, we automatically enroll their new credit card. This helps customize and streamline the customer's experience.
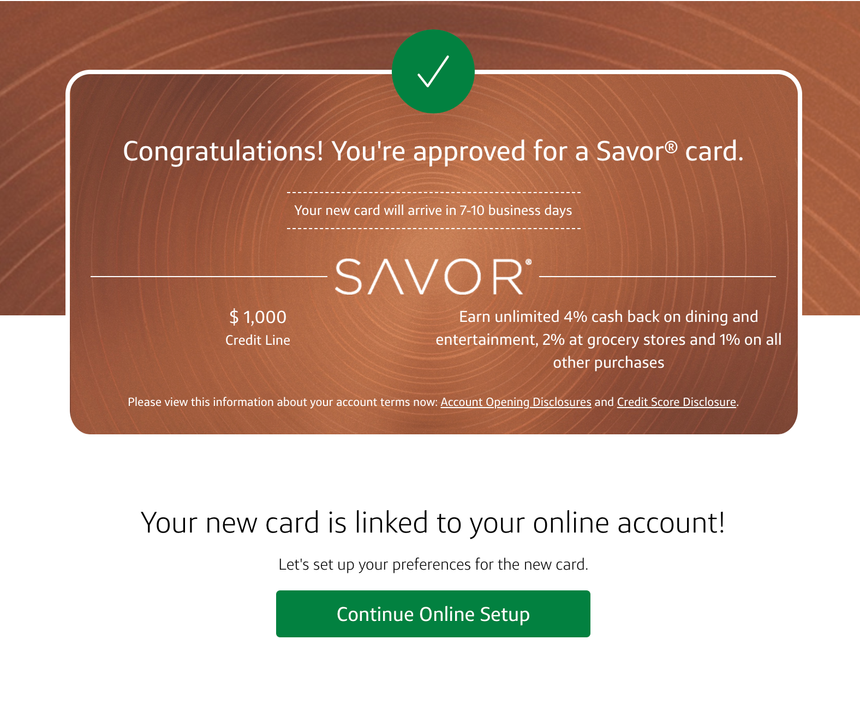
 Above is the finalized design for when a customer is successfully Auto Enrolled. After clicking the "Continue Online Setup" button, they are redirected to their account.
Above is the finalized design for when a customer is successfully Auto Enrolled. After clicking the "Continue Online Setup" button, they are redirected to their account.Outcomes