About
Work Experience
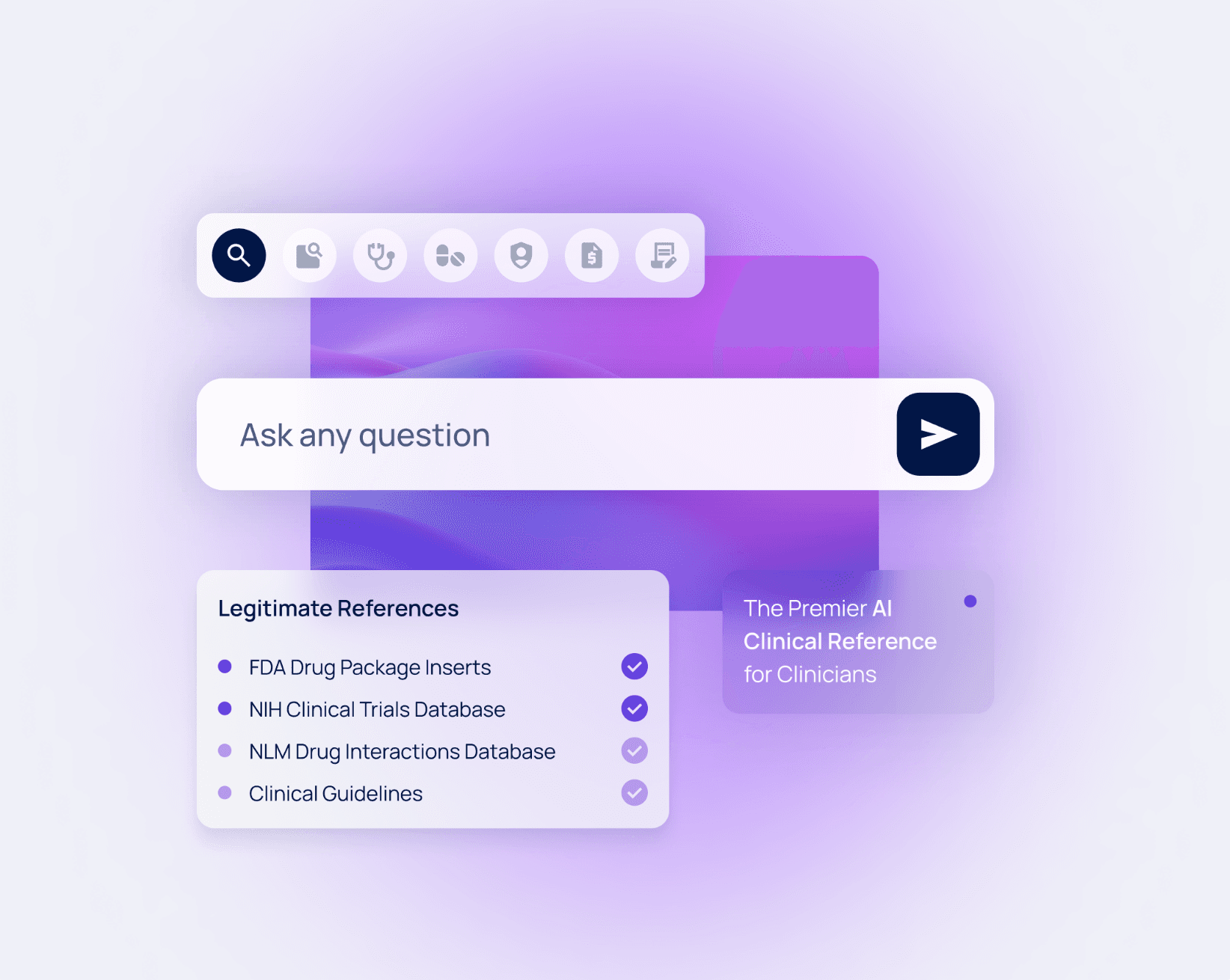
Leads the product design and development of multiple high-impact tools at CaryHealth, spanning the product, design, and tech sectors and overseeing teams of talented designers and developers. Drives the product design and development of Clair, a clinical AI product within the CaryHealth suite, guiding product direction and user experience implementation.
LeadershipStrategyFront-End DevelopmentProduct DesignMarketingProduct ManagementSpearheaded efforts as the sole front-end developer, collaborating with cross-functional teams to streamline the user’s experience. Led multiple high-impact user experience projects, including the integration of multi-lingual support into the site’s video player and the implementation of an A/B testing framework into the front-end code base.
Front-End DevelopmentLeadershipProduct DesignWore the hats of tech lead, front-end developer, UI/UX designer, and scrum master on a daily basis. Spanned the UX research, UI design, and front-end development spectrum on multiple ‘start up’ projects at a time.
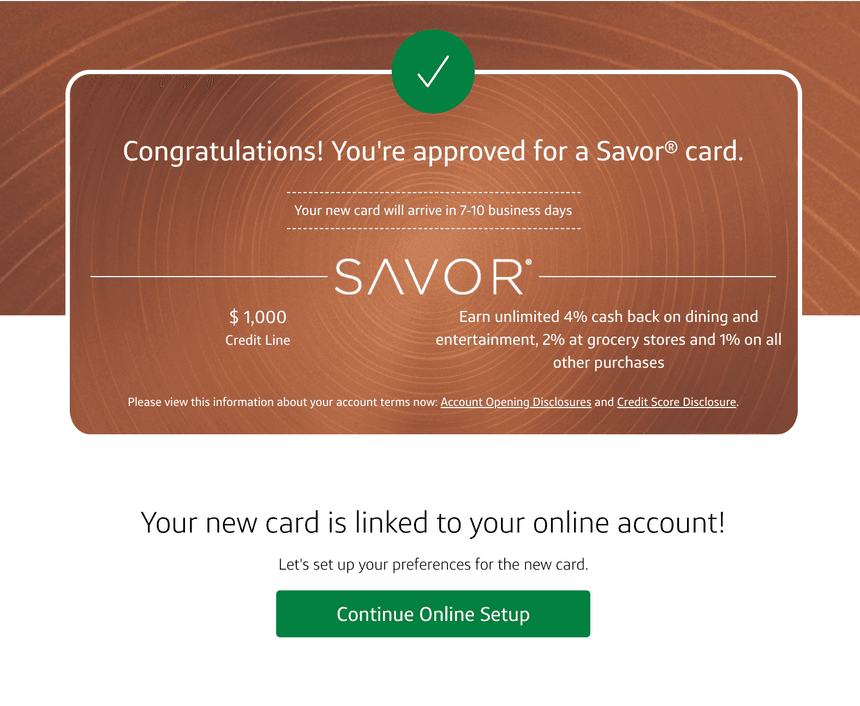
MentoringFront-End DevelopmentProduct DesignProduct ManagementBuilt front and backend features on Capital One's credit card enrollment flow, reaching millions of customers per day. Created a feature to automatically enroll existing Capital One customers who are signing up for a new card, saving customers an average of 7 minutes when applying.
Front-End DevelopmentDevOpsLed a team of designers to ideate on and create designs for Virginia Tech’s 2017 hackathon. Created designs for the VTHacks website, responsive webapp, and prospectus.
UI/UX DesignGraphic DesignLeadershipDeveloped end-to-end features on several webapps.
Front-End DevelopmentDeveloped features on the 2015 Special Olympics official website like the front landing page and results page.
Front-End Development